This resource explores the best React UI component libraries and frameworks available on the web. But first:
What is React?
React is an open source JavaScript library that allows you to create a premium user interface for both the web and mobile apps. It is easy to combine with other JavaScript frameworks and libraries and contains tiny, discrete pieces of code called components. These components will be the focus of this resource.
The nice thing about the components is that they are modular without a lot of application-specific dependencies. This means that you can reuse components to create great apps and interfaces at breakneck speed. And thanks to Bit, you can share it with other React fans as well.
Before you start your next project with React, take a few minutes to check out this list of the best React UI component libraries that can help you create a great looking UI.
Best React UI component libraries and frameworks in 2021
Material Kit React

Inspired by Google’s Material Design, MaterialKit React builds a set of elements whose main function is consistency. That way, your web development project will maintain similarities in appearance and functionality.
The general layout is similar to multiple sheets of paper. This gives the layout depth and order. Contains three sample pages. These pages not only explain what you can do with this kit, but also serve as a template where you can replace text and images with your own.
The kit also includes many basic elements such as buttons, badges, sliders, menus, pagination, navigation bars, tabs and pills. With this React component library, you can customize the style, size, and color of most elements. JavaScript elements include modals, tooltips, date and time pickers, carousels, and popovers. Not only can you use the kit to start a new project, but you can also change the style of your old Bootstrap project. Material kit React Pro version joint
VechaiUI

VechaiUI is a relatively new React component library that features component themes and dynamic colors and is ready to use with create-react-app. The library itself contains components such as forms, data displays, navigation, media, icons, and notifications.
Components are accessed and built using TypeScript and Tailwind CSS, a great bonus for existing Tailwind developers. The project currently has over 500 stars on GitHub and is worth paying attention to growth and improvement.
Ant Design for React

This React UI library is an enterprise-level product design system. It is based on the AntDesign project and contains a set of high quality components and demos for building a rich and interactive UI. The component includes internationalization support for dozens of languages.
You can also customize the components to your own design specifications. Ant Design uses Less.js as the style language. Ant Design components include buttons, icons, grids, breadcrumbs, drop-down menus, pagination, and more.
The Ant Design project is very popular with developers as it contains over 70,000 stars on GitHub.
Storybook

Story books have been popular for some time. It is not entirely a component library in itself, but an open source tool for independent development of UI components for React and many other technologies and platforms. What makes Storybook unique is that it allows you to work with one component at a time, which makes development faster.
Storybook’s GitHub repository has more than 65,000 stars, the latest major version 6.0 was released in August 2020, and incremental updates are still continuing.
React Admin

This React UI component framework is suitable for creating business-to-business (B2B) administration applications on REST / GraphQL APIs and is design-customizable. It was created using a number of well-known projects alongside React: Material UI, React Router, Redux, and React Final Form. The latter is a popular solution for managing form status.
In addition to the free version and its components, there is also an enterprise solution. The corporate solution includes professional support from Marmelab (the developers) and access to private modules.
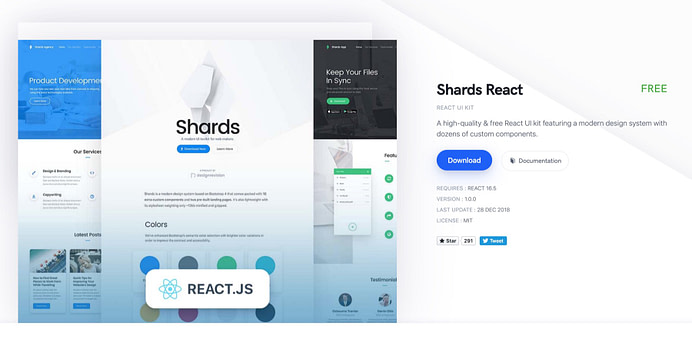
Shards React

Shards React is the latest open source React UI kit, built from scratch and aimed at fast performance. With the latest design systems, many things can change. In addition, you can download the source file and modify it at the code level. The SCSS used for styling only enhances the developer experience.
This component library is based on Shards and uses React Datepicker, React Popper (Positioning Engine), and noUIShlider. Supports Material and Fontawesome icons. The Shards Pro package has 15 ready-made pages to help you get started. Conveniently, these pages use movable blocks.
GitHub has about 700 stars and contains a number of custom React components such as range sliders and toggle inputs. With over 350 components, you can use ShardsReact to build almost any type of website.
MUI

Formerly branded as Material-UI, MUI has earned over 70,000 stars on GitHub and is ranked as one of the most popular React UI component libraries. The component depends on React, but uses Google’s Material Design. For those who need to fill out, Material Design is inspired by the physical world and textures, while minimizing the actual UI elements.
A variety of useful components are available, including appbar, autocomplete, badges, buttons, cards, dialog boxes, icons, menus, sliders and more. Conveniently, MUI also provides React themes and templates so you can set custom color themes for your app.
Click here to find out much more interesting.


Thiis wsbsite certainly hass all oof the innfo I nneeded about thiss subject and didn’t
know whho too ask.